このブログを始めて3年、おかげ様でこのブログを見てくださる方も増えていてありがたいことです。
また、ブログ投稿記事としてアウトプットすることで、電子書籍(Kindle本)として出版することができ、こちらもありがたいことにお買い上げ頂いております。
さて、CocoonはWordPressの無料テーマですが、ボックスメニューという機能があり、見て分かりやすいメニューを作ることができます。
個人的には1年の中で最も長い休暇となるGWにボックスメニューを実装しましたので、備忘録を兼ねてまとめておきます。
ボックスメニューとは
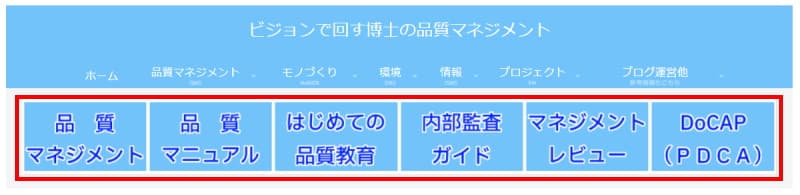
言葉で説明するより、下図の赤枠の部分が今回追加したボックスメニューです。
人気のカテゴリページをリンクしています。
- 6個のボックスメニュー(カテゴリ)をコンテンツ上部に表示しています。
- ボックスメニューは最大6個です。
- ボックスメニューの画像サイズは、300×180のPNG形式としています。
- サイドメニューに表示することもできます。
ボックスメニューのデザイン(青地の背景の画像)については、よいアイディアが浮かばないので、「見て分かることを重視」しています。

ボックスメニューの実装例:PC画面サイズ
図1 ボックスメニューの実装例:PC画面サイズ
スマホのように画面サイズが小さい場合には、以下の様に表示されます。

ボックスメニューの実装例:スマホサイズ
図2 ボックスメニューの実装例:スマホサイズ
ボックスメニューの使い方
Cocoonでボックスメニューを使う場合、ウィジットを使う方法とショートコードを使う方法があります。
ここでは、ウィジットを使い、コンテンツ上部に表示しています。
ボックスメニューの設定は、簡単です。
ボックスメニューの画像を作るのに最も時間がかかりました。

アイキャッチを作る時に記事のイメージや説明をさせようとすると時間がたっぷりかかってしまうのと同じで、きりがないので文字とブログのテーマカラーとしました。
ボックスメニューの画像の準備ができたら、WordPressの設定は簡単です。
ボックスメニュー用のメニュー作成
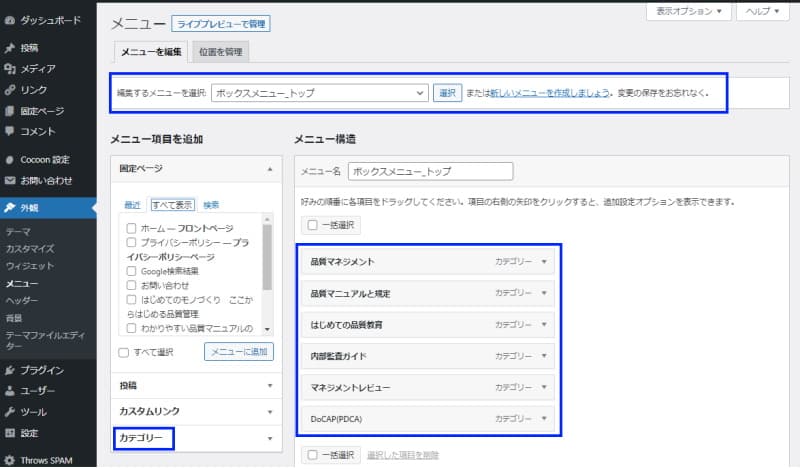
WordPressの「外観>メニュー」で、ボックスメニュー用のメニューを新規に作成します。
- 外観の表示オプションで、タイトル属性にチェックを入れます。
- メニュー名を「ボックスメニュー_トップ」としています。
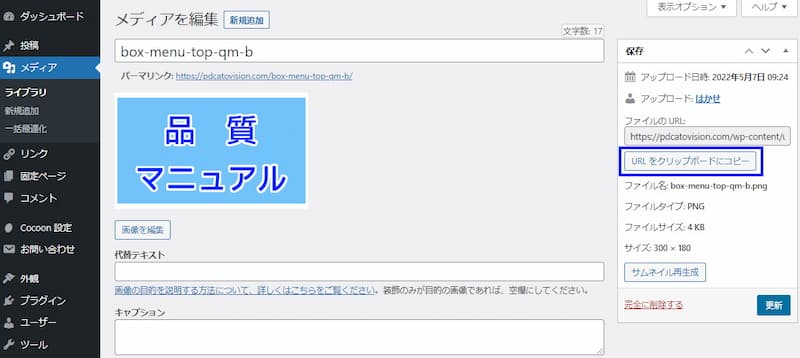
- メニュー構造のタイトル属性に、画像のURLを入れます。

WordPressの設定:ボックスメニュー用のメニュー作成
図3 WordPressの設定:ボックスメニュー用のメニュー作成

WordPressの設定:画像URL
図4 WordPressの設定:画像URL
ボックスメニューの表示
WordPressの「ウィジット」で、コンテンツ上部に、「[C]ボックスメニュー」を追加します。
「[C]ボックスメニュー」のメニュー名で、「ボックスメニュー_トップ」を選びます。
これで、ボックスメニューが表示されます。

WordPressの設定:ボックスメニュー表示のためのウィジットの設定
図5 WordPressの設定:ボックスメニュー表示のためのウィジットの設定
ボックスメニューの使い方の詳細
ボックスメニューの使い方は、以下のCocoonのページのうぃじとの使い方を参考にしました。


ボックスメニューの画像表示のカスタマイズ
ボックスメニューの画像のみを大きく表示する場合には、外観のカスタマイズが必要になります。
私は、ikuzo(いくぞう)さんのikuzoblogの以下の記事を参考にさせていただきました。具体的なカスタマイズ方法についての説明もあります。
まとめ
CocoonはWordPressの無料テーマですが、ボックスメニューという機能があり、見て分かりやすいメニューを作ることができます。
ボックスメニューを実装しましたので、備忘録を兼ねて以下の項目でまとめました。
- ボックスメニューとは
- ボックスメニューの使い方
- ボックスメニュー用のメニュー作成
- ボックスメニューの表示
- ボックスメニューの使い方の詳細
- ボックスメニューの画像表示のカスタマイズ



