2021年1月23日、カテゴリ順を任意に設定できるWordPressのプラグイン「Category Order and Taxonomy Terms Order」を導入しました。

なぜカテゴリ順を任意設定するプラグインが必要になったのか、プラグイン導入と使い方について説明します。
プラグインを導入した理由:カテゴリの順番
このブログはPCで見ている方が多いのですが、このブログをPC表示した際にこのブログのカテゴリは、画面サイズ(幅)に応じて以下のように表示されます。
スマホ等で表示するモバイル画面(画面幅が狭い)では、次のように、
- 画面左上のメニューアイコンをクリックするとカテゴリを表示する。
- 画面下側のモバイルメニューのメニューアイコンかサイドバーをクリックするとカテゴリを表示する。
PCでブログ画面の表示幅が広い場合には、
- 以下の右側のサイドメニューに表示されている。
上記すべのて場合にカテゴリ順が同じであれば問題ないのですが、
- PC画面でサイドメニューに表示されるカテゴリのみ順番が違う。
状態でした。
これは、
- Cocoonのウィジットを使って表示しているカテゴリは任意の順番に設定できる。
ということで、Cocoonはすごいです。
プラグイン導入を決めた理由
PC画面だけカテゴリ順序が違う原因をGoogle先生で調べてみると、
- WordPressでカテゴリを任意設定できない。
- WPのテーマCocoonでもカテゴリ任意設定はできない。
さらに調べてみると、
- WPプラグインを使えばカテゴリ任意設定をできるようになる。
- 良く使われているプラグインは「Category Order and Taxonomy Terms Order」、WP最新バージョン(5.6)にも対応している。
ということなので、WordPressのプラグインはできるだけ入れたくない気持ちはありますが、利便性を考えるとカテゴリの順番がPC画面のサイドメニューのみ違うというのは放置できないと考えプラグインを導入しました。

プラグイン追加で問題も出ていない様なので、さっさとやっておけばよかったと今は思っています。
プラグイン「Category Order and Taxonomy Terms Order」導入方法
WordPressの「プラグイン」から「新規追加」、「Category Order and Taxonomy Terms Order」を検索して、「今すぐインストール」、「有効化」でインストール完了です。
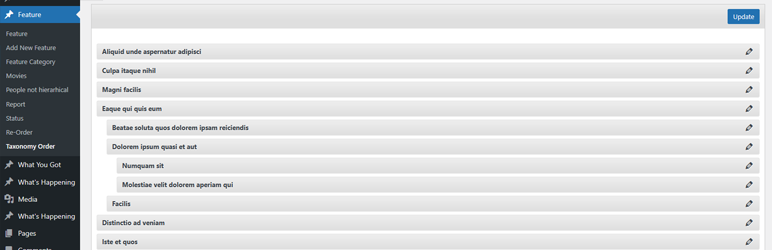
WordPressの「投稿」に、「Taxonomy Order」が追加されています。
カテゴリの移動は、ドラッグで簡単にできます。
その他の変更点:Cocoon設定のヘッダー
ヘッダのカテゴリ名の表示幅が一定値(初期値)でしたが、テキストに合わせるように変更しました。
変更箇所は、
- 「Cocoon設定 > ヘッダー」の「グローバルナビメニュー幅」
です。
このブログではカテゴリ名がほぼ同じ文字数なのであまり効果はありませんが、カテゴリ名の文字数が違ってくると見やすくなると思います。
まとめ
カテゴリ順を任意に設定できるWordPressのプラグイン「Category Order and Taxonomy Terms Order」を導入しました。
PCで見る場合が画面右側のサイドメニューのカテゴリ順はCocoonで設定できないため、見やすさ使いやすさからも早々に導入すればよかったと考えています。
ここでは、WordPressのプラグイン「Category Order and Taxonomy Terms Order」について、以下の項目で説明しました。
- プラグインを導入した理由:カテゴリの順番
- プラグイン導入を決めた理由
- プラグイン「Category Order and Taxonomy Terms Order」導入方法
- その他の変更点:Cocoon設定のヘッダー